Nachdem wir im letzten Kapitel die Menüpunkte festgelegt haben, solltest du bereits einen guten Überblick haben, welche Bereiche bzw. Unterseiten es auf deiner Webiste später geben wird.
Da inhaltliche und visuelle Änderungen an der fertigen Website später relativ mühsam sind, planen wir bereits vorab, welche Elemente (Text, Fotos, Buttons,…) wo platziert werden.
Layout Skizze
Dies machen wir mit Hilfe visueller Skizzen (sogenannten Wireframes). Diese müssen noch nicht optisch ansprechend und pixelgenau gestaltet sein. Es geht lediglich um die ungefähre Anordnung.
Statt dem konkreten Text reicht es in diesem Schritt aus, wenn du dir eine vorläufige Überschrift und in etwa die Menge des Textes für die einzelnen Bereiche überlegst.
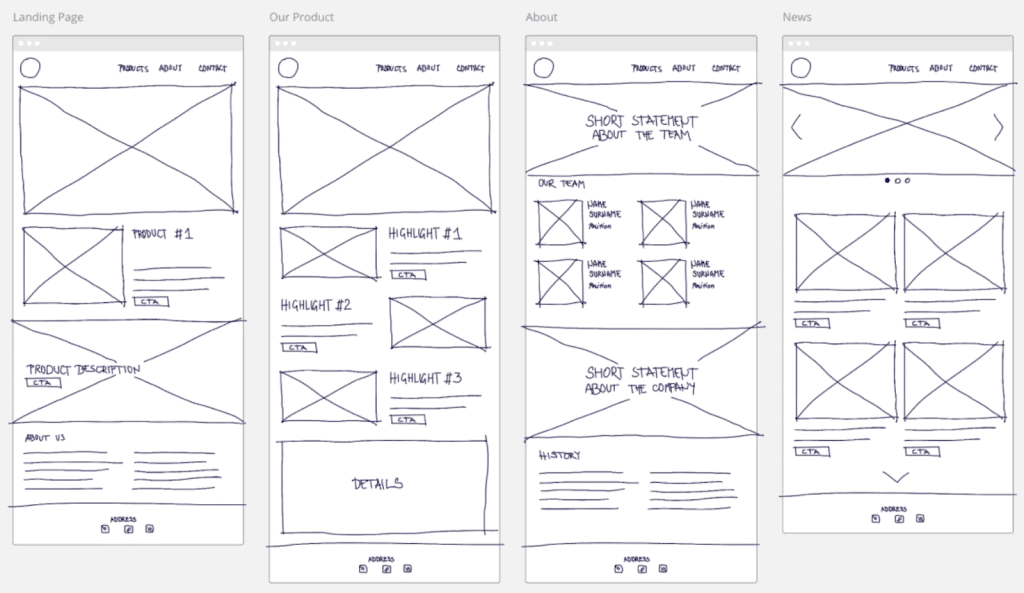
Folgend ein Beispiel, wie so ein Wireframe aussehen kann.

Die Elemente
Folgende Elemente einer Website solltest du auf deiner Skizze positionieren:
Topbar
Die Topbar befindet sich ganz oben und beinhaltet beispielsweise die Links zu Social-Media-Kanälen, eine Login-Funktion, Kontaktdaten oder auch eine Suche.
Header
Der Kopfbereich einer Website ist meist der erste Aspekt, der Ihren digitalen Besuchern ins Auge fällt. Dementsprechend sollten hier die wichtigsten Elemente für Ihr individuelles Unternehmen Platz finden, häufig auch in Form von Calls-to-Action.
- Gastronomen können hier zum Beispiel ein „Tisch reservieren”-Icon platzieren
- Wohltätige Organisationen zum Spenden aufrufen
- Onlinehändler auf Ihren Shop verweisen
Hauptnavigation
Die Einträge der Hauptnavigation unter dem Header führen zu den Hauptbereichen der Website und sind dementsprechend der wichtigste Anker für die Orientierung.
Die einzelnen Einträge im Menü haben wir ja in der letzten Lektion bereits definiert.
Logo
In der oberen linken Ecke der Website erwarten Nutzer das Unternehmenslogo. Alternativ kann das Logo auch zentriert in der Mitte ausgerichtet werden und das Menü direkt darunter.
Hinter dem Logo versteckt sich in der Regel ein Link zur Startseite, damit User jederzeit wieder zum Ausgangspunkt zurückkehren können.
Beim Einbinden des Logos gibt es drei wesentliche Punkte zu beachten:
- Damit sich das Logo gut in den Header und die allgemeinen Sehgewohnheiten einfügt, sollte es im Querformat gehalten sein.
- Beachten, dass das Logo auch auf dem kleinen Bildschirm von mobilen Endgeräten noch funktionieren muss. Daher eignen sich Claims unter dem Logo meist weniger. Dieser Text ist nicht nur auf Smartphones kaum zu lesen, sondern wird auch von Google nicht als Text erkannt und zahlt sich somit nicht für SEO-Zwecke aus.

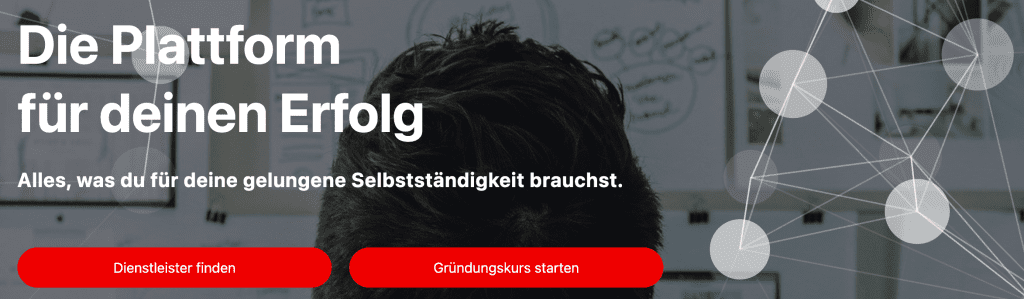
Intro Section
Direkt unter Header & Navigation gilt es nun den Besucher kurz und prägnant zu vermitteln, wo er gelandet ist und was er hier findet. Dies geschieht oft mit einem großen vollflächigem Hintergrundbild (dient auch gleich zur Vermittlung von Emotionen) und einer großen Headline sowie Subline.

Inhaltsbereich
Hierbei handelt es sich um den eigentlichen Kern der Website. Achten auf Übersichtlichkeit, gute Lesbarkeit und Struktur. Letzteres erreichst du neben Überschriften auch durch die gezielte Platzierung von Bildern um den Textinhalt visuell aufzulockern.
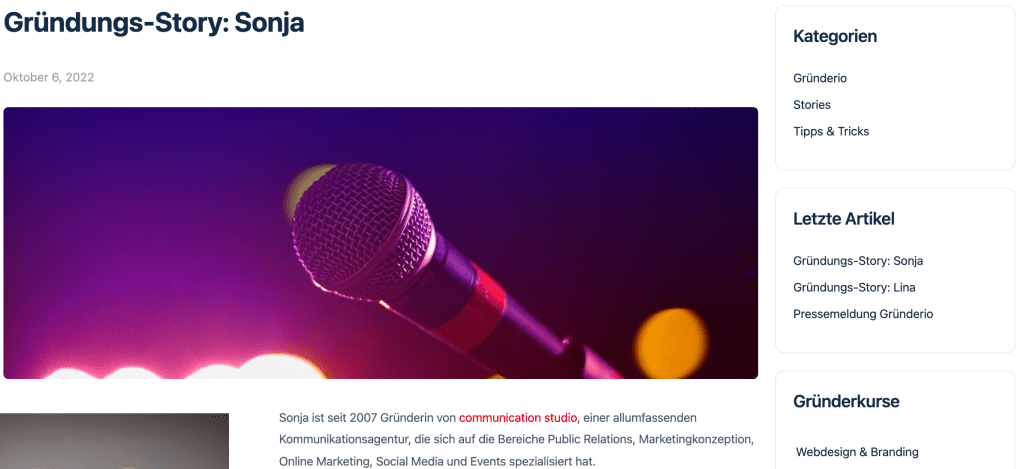
Sidebar
Die Sidebar ergänzt die Hauptnavigation am linken oder rechten Rand der Seite. Hier sind meist auch niedrigere Navigationsebenen abgebildet, damit der Nutzer sich problemlos in allen Bereichen der Seite orientieren kann. Daher bietet sie sich vor allem für Websites an, die eine komplexe Seitenstruktur mit zahlreichen Unterseiten aufweisen – beispielsweise Online-Shops mit den unterschiedlichsten Produktkategorien.
Du kannst auf den unterschiedlichen Unterseiten auch verschiedene Sidebars definieren.

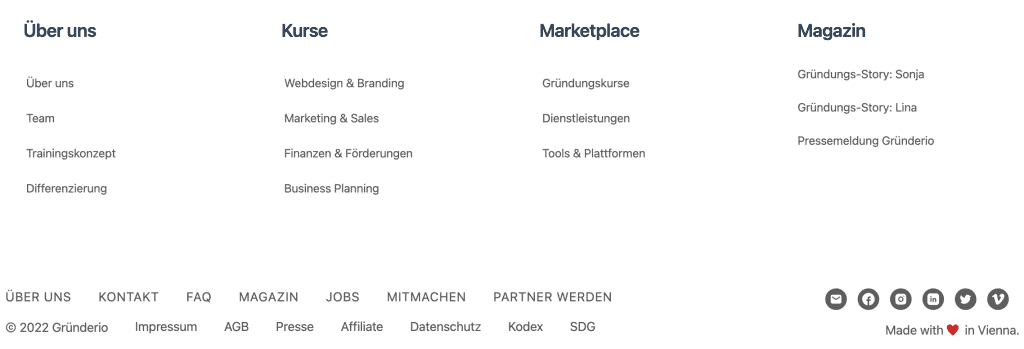
Footer
Der Footer bildet die Fußzeile der Website und umfasst Links zu den wichtigsten unternehmensbezogenen Seiten (zum Beispiel „Über uns” oder „Kontakt”), rechtliche Hinweise (Datenschutzerklärung, AGB) und Social Media Buttons.
Dabei bietet der Footer nicht nur eine Navigation zu den wichtigen Unterseiten, sondern weist auch auf das Ende der Website hin. Daher sollte er sich visuell vom Inhaltsbereich absetzen, zum Beispiel durch eine eher dunkle Hintergrundgestaltung.

Calls-to-Action
Eine Website sollte nicht nur dem Selbstzweck dienen sondern natürlich auch als Marketing-Instrument fungieren und daher den Nutzer zu einer bestimmten Handlung animieren.
Daher sind widerholte Handlungsaufrufe (sogenannte Call-To-Actions oder “CTAs”) sehr wichtig. Sie können zum Beispiel der Lead-Generierung dienen, indem ein Inhalt gegen Kontaktdaten getauscht wird, zum Teilen in sozialen Netzwerken aufrufen oder den Kaufabschluss fördern.
Wichtig: CTAs müssen klar formuliert sein und visuell auffallen. Schließlich soll der Nutzer sie auf keinen Fall übersehen können und im besten Fall die dort definierte Handlung setzen.

Einzelne Seiten oder OnePager?
Wie in der vorherigen Lektion bereits angesprochen, kannst du dir auch hier wieder überlegen mehrere Bereiche deiner Website auf einer Unterseite zusammenzufassen.
Der klare Vorteil eines OnePagers ist, dass du weitaus weniger Texte und Fotos sammeln musst und der Besucher der Website alle wesentlichen Inhalte bereits auf der Startseite findet und sich nicht aktiv dafür entscheiden muss, eine bestimmte Unterseite aufzurufen.
Oftmals ist auch ein sinnvoller Ansatz, zunächst mit einer reduzierten OnePager Version zu starten und diese im Laufe der Zeit Schritt für Schritt auszubauen und Inhalte hinzuzufügen.
So bist du auch gezwungen, dich bei der Erstellung der Inhalte kurz und prägnant zu halten.
Wireframe Tools
Für die Erstellung deiner Layoutskizzen hast du mehrere Möglichkeiten, die alle unterschiedliche Vor- und Nachteile haben.
Stift & Papier (Empfehlung)
Vorteile
- schnell
- intuitiv
- kostenlos
Nachteile
- du kannst es (schlecht) anderen für Feedback schicken / zeigen
- du kannst Elemente nicht nachträglich verschieben (ausradieren oder neu starten)
Google Slides
Google Slide ist eine reduzierte kostenlose Version von PowerPoint (Windows) bzw. Keynote (OSX) im Browser. Es ist eigentlich für das Erstellen von Präsentationsfolien gedacht.
Vorteile
- einfach zu bedienen
- kein weiteres Konto notwendig
- kostenlos
- Gründerio-Vorlage vorhanden
- direktes Online-Feedback durch andere
Nachteile
- limitierter Funktionsumfang
Wenn du mit Google Slides das Layout deiner Website planen möchtest, kannst du dir diese Vorlage kopieren (oben Links auf “File”->”Make a copy”).
Spezialisierte Online-Designtools
Diese Tools sind genau für solche Aufgaben entwickelt. Folgende Tools würden wir empfehlen. Vielleicht hast du schon einmal in einem anderen Kontext mit diesen Tools gearbeitet wodurch dir der Einstieg leichter fällt.
Passende Tools sind z.B
Vorteile
- viele praktische Funktionen
Nachteile
- Einarbeitungszeit notwendig
- teilweise kostenpflichtig
Aufgabe:
- Wähle ein Tool (Stift & Papier, Google Slides oder ein spezialisiertes Tool), mit dem du die Struktur deiner Seite planst.
- Erstelle zumindest für die Startseite eine grobe Layout-Skizze.


Kommentare